Learning Math/CS/Engineering Design with Robotics
Animate the Front View of a Car
|
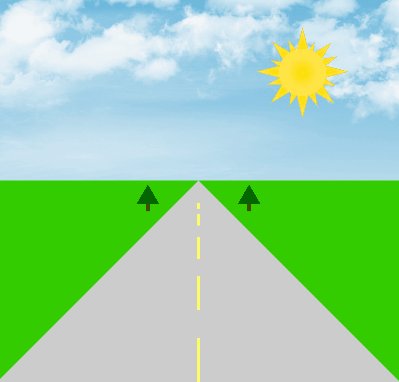
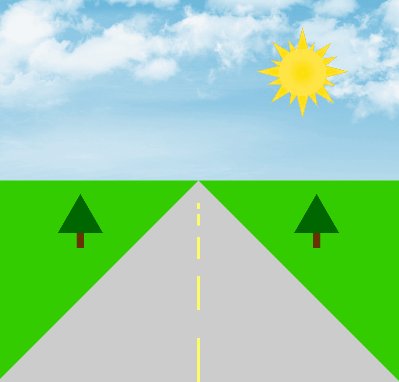
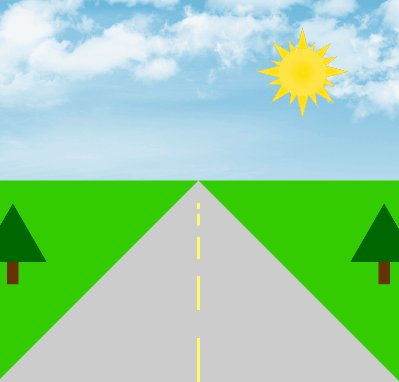
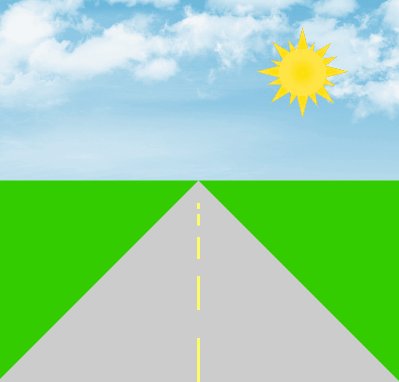
What the final result should look like:
|
| Grid Size: S M L | Simple View: | MinView: |
|
|
|
| Coord: x-axis y-axis | Grid Lines: x-axis y-axis | |||
| Grid: | 12x12 inches | 24x24 inches | 36x36 inches | |
| 72x72 inches | 96x96 inches | 192x192 inches | ||
| 1x1 inches | 2x2 inches | Fraction: | ||
| xy-Range: | ||||
|
|
||||
|
|
||||
| Quad: | 1 Quadrant | 4 Quadrants | 1&4 Quadrants | |
| Units: | US Customary | Metric | Ruler: | |
| Labels: |
|
|
|
|
Font
px
|
|
| Tics Lines: |
|
Width
px
|
| Hash Lines: |
|
Width
px
|
1. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
2. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
3. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
4. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
5. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
6. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
7. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
8. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
9. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
10. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
11. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
12. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
1. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
2. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
3. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
4. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
5. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
6. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
|
|
The pre-placed blocks draw the two trees in the distance and provide a function called drawTrees which draws trees at given x and y coordinates at a scale of s. Add more blocks to animate the trees moving closer. The movement of the trees should follow the green lines. The center of the green triangles should always be on the green lines. The left line has a slope of 1/3 and the right line has a slope of -1/3. As the trees get closer, they should also get bigger. |
|
Pre-Board Workspace
|
|||||||||||

Post-Board Workspace
|
|||||||||||